Не всем нравится стандартная постраничная навигация от WordPress, которая выглядит так:![]()
Очень не удобно, особенно в тех случаях, когда записей на сайте достаточно много. С такой навигацией посетитель долго будет мотать страницы, пока не доберется до нужной, если конечно не воспользуется поиском по сайту или не уйдет искать на другой ресурс.
В этой статье я постараюсь исправить положение, предложив вам поставить на свой сайт плагин под названием WP-Pagenavi. Данный плагин реализует возможность постраничной цифровой навигации на сайте WordPress. Для того, чтобы начать установку плагина необходимо перейти в панель управления сайтом и кликнуть по вкладке "Плагины", а затем нажать кнопку "Добавить новый". В строке поиска необходимо ввести "Wp-pagenavi", как показано на рисунке:
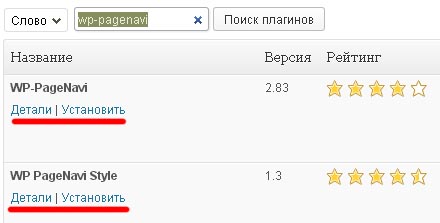
После того, как вы нажмете кнопку "Поиск плагинов" и перейдете к результатам поиска, вам необходимо активировать сразу два плагина, это непосредственно WP-pagenavi и WP PageNavi Style - замечательный плагин, в арсенале которого припасено множество различных вариантов оформления навигации вашего сайта. Разумеется, можно обойтись и без него, более того, можно самостоятельно создать индивидуальный стиль оформления, однако подобное решение подойдет для бОльшей части пользователей WordPress.
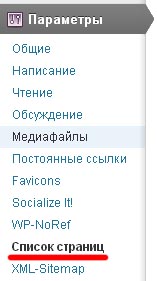
Итак, сперва устанавливаем, а затем активируем установленные плагины и переходим к настройкам. Для того, что бы настроить сам WP-Pagenavi достаточно перейти во вкладку параметры и кликнуть на появившуюся ссылку "Список страниц".
Все настройки на русском, к тому же они не такие сложные, плагин полностью работоспособен сразу после его активации, поэтому останавливаться на этом пункте мы долго не будем. Перейдем сразу к вкладке "PageNavi Style":
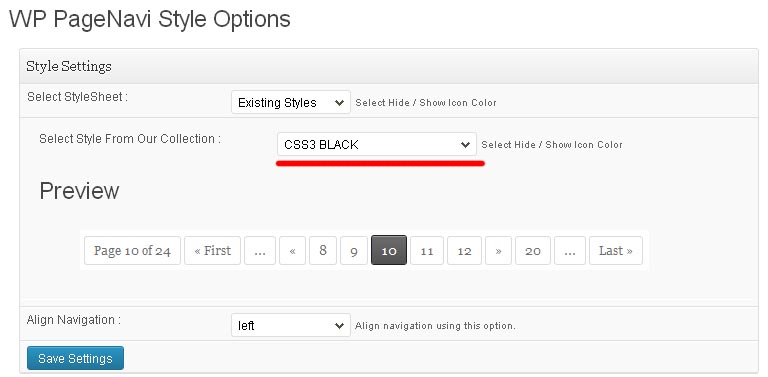
После нажатия на данную кнопку, мы переходим на страницу настроек плагина, здесь все довольно просто, выбираем необходимую форму оформления и жмем "Save Settings":
Скорее всего, после этого, навигация на вашем сайте заработает в соответствии с выбранными вами параметрами и будет выглядеть примерно вот так:
Однако в некоторых случаях, по некоторым причинам, плагин работать отказывается. Если у вас так и произошло, читайте дальше:
Для того, чтобы восстановить работоспособность плагина, необходимо перейти во вкладку "Внешний вид", где кликнуть по кнопке "Редактор":
После этого, в списке справа нужно найти файл основного шаблона "Index.php".
В этот файл надо внести небольшие изменения, а именно, вставить приведенный ниже код в подходящее место:
<?php wp_pagenavi(); ?> |
Место достаточно просто определить экспериментальным путем. При этом не забывайте нажимать на кнопку "Обновить файл":
После подобных манипуляций навигация обязана заработать!




 21 мая, 2013
21 мая, 2013  admin
admin 













 Опубликовано в рубрике
Опубликовано в рубрике  Метки:
Метки: