Маленькое изображение, которое появляется во вкладке сайта любого браузера, а также в поисковой выдаче такого поисковика, как Яндекс называют фавиконом.
Стандартный фавикон - это картинка размером 16 на 16 пикселей в формате png, ico либо gif. Однако в некоторых случаях используются изображения большего размера, например 32Х32 или 54Х54.
Фавикон является очень важной частью любого сайта, поскольку позволяет с легкостью его персонализировать и выделить в поисковой выдаче, увеличивая лояльность посетителей к ресурсу.
В данной статье мы рассмотрим установку фавикона на сайт WordPress. Одним из способов такой установки является размещения специального кода в файл header.php . Однако он не является универсальным, поэтому мы не будем его применять.
Гораздо более простым и удобным способом является установка специального плагина, который позволяет установить любое изображение в качестве фавикона в течении нескольких минут или даже секунд.
Сам плагин можно скачать по этой ссылке: СКАЧАТЬ ПЛАГИН
Далее следует установка. Для этого во вкладке "Плагины" вашей админ-панели нажмите на кнопку "Добавить плагин", после чего выберите "Загрузить" и укажите путь до скачанного файла favicons.zip, после чего не забудьте плагин активировать.
Теперь в меню "Параметры" вашей админ-панели появилась вкладка Favicons, в которую нам необходимо попасть, кликнув левой кнопкой мыши.
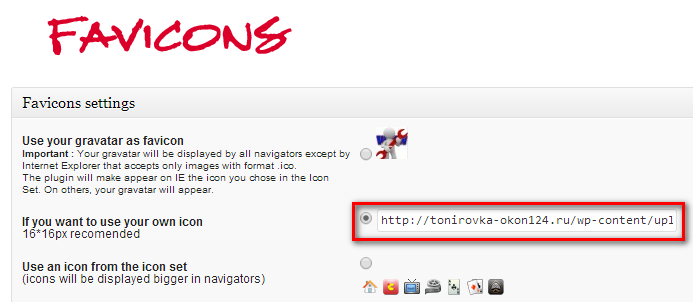
В меню Favicons settings представлено несколько вариантов выбора установки фавикона.
- Вариант первый - использовать в качестве фавикона граватар
- Второй - любое изображение по указанной ссылке. Именно этот вариант нас интересует больше других.
- Третий - выбор фавикона из предложенных плагином иконок.
В данной статье мы рассматриваем установку собственного изображения на сайт WordPress в качестве фавикона. Соответственно, выбираем второй вариант.
Для начала подготавливаем картинку, если таковой нет в наличии, вам пригодятся некоторые навыки Photoshop. Изображение может быть любого размера, но для того, чтобы картинка смотрелась хорошо, высота и ширина должны быть одинаковыми, то есть иконка должна быть квадратной.
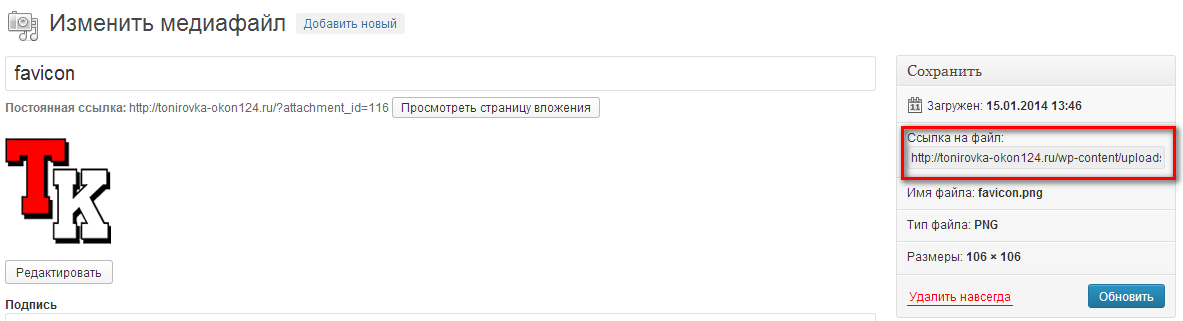
Загружаем готовое изображение на сайт с помощью стандартной загрузки медиафайлов WordPress. Жмем в админ-панели "Медиафайлы" - "Добавить новый" и стандартным способом загружаем картинку. Для того, чтобы получить на нее ссылку, переходим в "Библиотеку", жмем на загруженный файл и справа видим ссылку, которую необходимо скопировать.
Выделяем всю ссылку, копируем и вставляем в поле Favicons settings:
И после обновления страницы видим во вкладке наш фавикон:![]()
Однако в поисковике фавикон появится только после его индексации, скорее всего это произойдет в течении месяца, но в некоторых случаях бывает и дольше!
Если у вас остались вопросы после прочтения статьи или что-то не получается - пишите в комментариях, попробуем разобраться вместе!




 17 января, 2014
17 января, 2014  admin
admin 






 Опубликовано в рубрике
Опубликовано в рубрике  Метки:
Метки:
Спасибо за полезную статью. Все сделала по вашим инструкциям шаг за шагом. Теперь у моего сайта есть свой (созданный лично мной) favicon. Процветания вашему сайту!