 Функция "Цитата" необходима не только для выделения определенных строк текста с целью придания им эстетичного внешнего вида. Эта функция нужна, в первую очередь, для того, чтобы сохранить уникальность своего текста, в котором содержится распространенная цитата.
Функция "Цитата" необходима не только для выделения определенных строк текста с целью придания им эстетичного внешнего вида. Эта функция нужна, в первую очередь, для того, чтобы сохранить уникальность своего текста, в котором содержится распространенная цитата.
Однако часть шаблонов на WordPress не имеют возможности оформления цитат на странице, несмотря на то, что тег находится в статье и выполняет свое предназначение. Происходит подобное потому, что необходимый для этого код оформления отсутствует в файле style.css. Соответственно, для того, чтобы включить данную функцию, нам нужно добавить соответствующий скрипт в этот файл.
Код цитат, который я приготовил, подойдет для большинства шаблонов WordPress. К тому же вы легко можете внести в него некоторые коррективы, соответствующие внешнему виду страницы вашей темы. Например в строке width указано число пикселей, увеличивая или уменьшая это число, вы редактируете ширину блока цитат в ваших статьях.
Непосредственно сам код:
blockquote {
font-family: Georgia, serif;
font-size: 18px;
font-style: italic;
width: 450px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #383838;
background:#ececec;
}
blockquote:before {
display: block;
content: "\201C";
font-size: 80px;
position: absolute;
left: -10px;
top: -10px;
color: #7a7a7a;
}
blockquote cite {
color: #999999;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
Для того, чтобы добавить его, вам нужно в панели администратора кликнуть на вкладку "Внешний вид" и перейти в "Редактор". Здесь вам необходимо найти файл style.css, который, скорее всего, у вас откроется сразу после того, как вы попадете в Редактор.
Код можно разместить в конце файла, после чего обязательно нажать на кнопку "Обновить файл". После этого оформление цитат должно заработать. Если возникли какие-то трудности и цитаты не заработали - пишите в комментариях, будем разбираться вместе.




 14 января, 2014
14 января, 2014  admin
admin 




 Опубликовано в рубрике
Опубликовано в рубрике  Метки:
Метки:
спасибо большое, а сам процесс оформления цитат как выглядит уже в самом вордпресе при оформлении статьи?
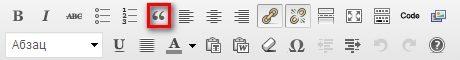
В панели редактирования текста присутствует кнопка «Цитата» :

Для оформления цитаты вам нужно выделить необходимый участок текста и нажать на эту кнопку! Если форматирование текста производите в режиме html, вам нужно окружить необходимый участок текста тегами: