Одним из самых важных показателей любого сайта является его посещаемость. Как правило, основная доля посетителей приходит на сайт из поисковых систем. Однако не стоит упускать замечательную возможность увеличения трафика, пользуясь теми ресурсами, которые дают нам социальные сети.
Одним из методов продвижения в социальных сетях является создание сообщества Вконтакте сходной тематики с сайтом. Для того, чтобы уведомить посетителей сайта о существовании такой группы, можно разместить на сайте ее виджет.
В этой статье я расскажу вам как быстро установить на сайт виджет группы Вконтакте.
Во-первых, вам необходимо перейти на сайт , после этого нужно опуститься в нижнюю часть страницы, где вы увидите:  Здесь необходимо кликнуть по ссылке "разработчикам".
Здесь необходимо кликнуть по ссылке "разработчикам".
После этого вы увидите страницу, где нужно кликнуть по вкладке "Авторизация и виджеты для сайтов":
Теперь откроется страница, где в разделе "Виджеты для сайтов" нужно кликнуть по ссылке "Сообщества":
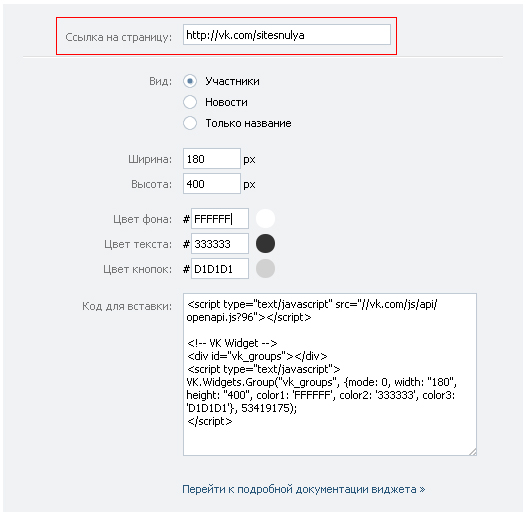
И мы попадем на страницу настройки виджета:
В поле "ссылка на страницу" надо вставить ссылку на необходимое сообщество. Далее идут настройки ширины и высоты виджета в пикселях. С некоторых пор появилась возможность изменять цвет фона, текста и кнопок. Еще совсем недавно эти параметры изменить стандартными способами было нельзя.
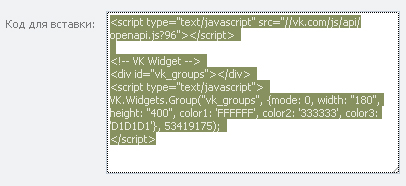
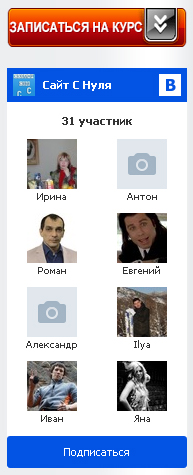
После вы можете видеть необходимый для вставки html-код, еще ниже можно видеть изменения внешнего вида будущего виджета:
Если внешний вид вас устраивает, нужно перейти в панель управления своим сайтом. Нужно сказать, что данный способ установки на сайт виджета группы Вконтакте подходит для всех типов сайтов, однако подробности установки мы рассмотрим для сайтов WordPress.
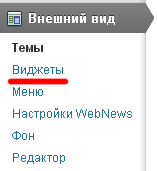
В панели управления щелкните по вкладке "Внешний вид" и перейдите по ссылке "Виджеты": 
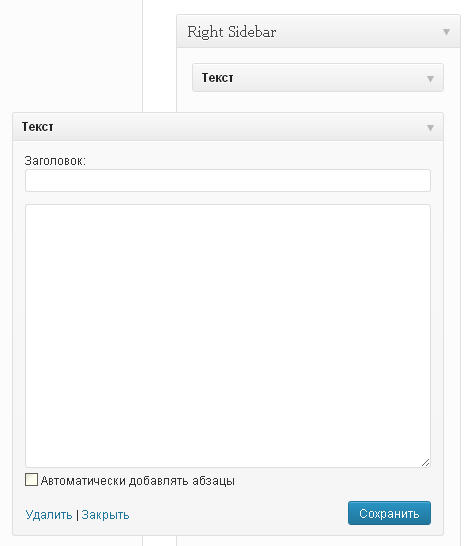
В появившемся окне найдите панель "Текст" и перетащите ее в необходимый сайдбар, панели которых расположены слева. Для этого просто удерживайте панель левой кнопкой мыши:
Панель "Текст" откроется, в поле "Заголовок" можно вписать любой заголовок или оставить поле пустым. В пустое поле необходимо вставить html-код, скопированный со страницы настройки виджета группы:
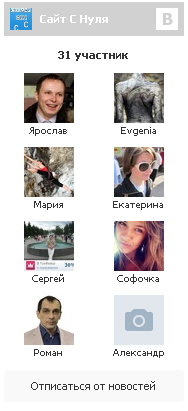
Скопируйте его и вставьте в пустое поле, а затем нажмите кнопку "Сохранить". Если вы все сделали правильно, на вашем сайте должен появиться виджет группы:
Виджет можно установить не только в сайдбар, но также в любую запись, страницу, footer, header или другое место.




 5 июня, 2013
5 июня, 2013  admin
admin 





 Опубликовано в рубрике
Опубликовано в рубрике  Метки:
Метки:
Уже цвет нельзя изменять, походу кто успел тот воспользовался.
Только что проверил, изменения цвета работает. Если кому то понадобится, можете взять здесь:
Соответственно, color1, color2 и color3 это коды цветов. 20003922 — это ID вашего сообщества, который просто надо заменить на необходимый вам.